black box, noun
- 1. Any complex piece of equipment with contents that are mysterious to the user.
- Black boxes suck.
- Why? Because we can't ask why, by definition. QED.

black box, noun


Given inputs X,Y,Z the output is...

!@!#!$&@!
Any sufficiently complicated system will produce inexplicable behaviors... And that's ok.
* Hard to spot, lots of myths, but at least there are sightings...

A gecko fox, on fire.. or somethin.. It's cute though!

A hyperactive plumber, who likes to create optimized tubes!


Unofficial sighting on DeviantArt! A Chrome pony! A Chromy?


The fun hard stuff.

"WebKit's JavaScript engine, JavaScriptCore, based on KJS, is a framework separate from WebCore and WebKit, and is used on Mac OS X for applications other than web page JavaScript."

Performance, visual output, speed, security, capabilities all vary based on platform implementation.
| Chrome (OSX) | WebKitGTK | Android Browser | Chrome for iOS | |
|---|---|---|---|---|
| Rendering | Skia | Cairo | Android stack | CoreGraphics |
| Networking | Own Chrome stack | Soup | Android stack | Own Chrome stack |
| Fonts | Quartz | Pango | Android stack | Quartz |
| JavaScript | V8 | JavaScriptCore | V8 | JavaScriptCore (no JIT) * |
| ... | ... | ... | ... | ... |
"UIWebView for rendering, no V8, and a single-process model... That said, there is a lot of code we do leverage, such as the network layer, the sync and bookmarks infrastructure, omnibox, metrics and crash reporting, ..." - Chrome for iOS

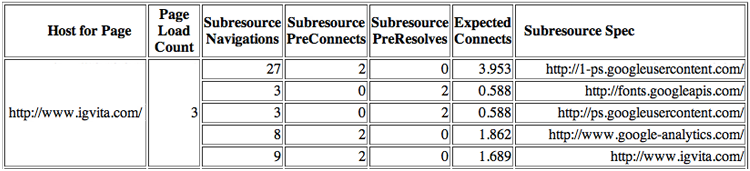
An average page has grown to 1059kB (over 1MB!) and is now composed of 80+ subresources.
Ex, Chrome learns subresource domains:

enum ResolutionMotivation {
MOUSE_OVER_MOTIVATED, // Mouse-over link induced resolution.
PAGE_SCAN_MOTIVATED, // Scan of rendered page induced resolution.
LINKED_MAX_MOTIVATED, // enum demarkation above motivation from links.
OMNIBOX_MOTIVATED, // Omni-box suggested resolving this.
STARTUP_LIST_MOTIVATED, // Startup list caused this resolution.
EARLY_LOAD_MOTIVATED, // In some cases we use the prefetcher to warm up the connection
STATIC_REFERAL_MOTIVATED, // External database suggested this resolution.
LEARNED_REFERAL_MOTIVATED, // Prior navigation taught us this resolution.
SELF_REFERAL_MOTIVATED, // Guess about need for a second connection.
// ...
};
Best request is no request. Worst request is one that blocks the parser.
<!doctype html> <meta charset=utf-8> <title>Awesome HTML5 page</title> <script src=application.js></script> <link href=styles.css rel=stylesheet /> <p>I'm awesome.
HTMLDocumentParser begins parsing the received data...
HTML
- HEAD
- META charset="utf-8"
- TITLE
#text: Awesome HTML5 page
- SCRIPT src="application.js"
** stop **
Stop. Dispatch request for application.js. Wait...
if (isWaitingForScripts()) {
ASSERT(m_tokenizer->state() == HTMLTokenizerState::DataState);
if (!m_preloadScanner) {
m_preloadScanner = adoptPtr(new HTMLPreloadScanner(document()));
m_preloadScanner->appendToEnd(m_input.current());
}
m_preloadScanner->scan();
}
HTMLPreloadScanner forges ahead, looking for blocking resources...
if (m_tagName != imgTag
&& m_tagName != inputTag
&& m_tagName != linkTag
&& m_tagName != scriptTag
&& m_tagName != baseTag)
return;

// quick and dirty test.. show me those packets! $> tcpdump -i en0 -A -n -s0 -vv tcp $> curl www.igvita.com



| RenderObject Tree | StyleObject Tree | RenderLayer Tree |
|---|---|---|
| owned by DOM tree | computed styles for all renderers | "helper" class for rendering |
| rendered content only | owned by RenderObject tree | used for <video>, <canvas, ... |
| responsible for layout & paint | RenderObjects share RenderStyles | Some RenderLayers have GPU layers |
| answers DOM API measurement requests | RenderStyles share data members | ... |
Tip: querying layout forces a flush & breaks "lazy" evaluation - expensive. E.g, offsetWidth, offsetHeight.
jank, noun
butter, noun
60FPS? That's for games and stuff, right?
Wrong.


Tip: CSS3 Animations are as close to "free lunch" as you can get **
<style>
.spin:hover {
-webkit-animation: spin 2s infinite linear;
}
@-webkit-keyframes spin {
0% { -webkit-transform: rotate(0deg);}
100% { -webkit-transform: rotate(360deg);}
}
</style>
<div class="spin" style="background-image: url(images/chrome-logo.png);"></div>

Create a bookmarklet, setup a shortcut.. or just spend an evening with it.
Let's try it!
Looks sane.
You can't ask "why" of a black box. Good news: the browser is not a black box.

http://code.google.com/p/chromium/source/search?q={query}
