Faster Websites: Crash Course on Web Performance
 Delivering a fast and optimized user experience in the browser requires careful thinking across many layers of the stack - TCP and up. In a rather ambitious undertaking, when I got the chance to run a three hour (marathon) workshop at Devoxx 2012, I tried to do exactly that: a crash course on web performance. Even with that much time, much was left unsaid, but I'm happy with how it went - it turned out to be one of the most popular workshops.
Delivering a fast and optimized user experience in the browser requires careful thinking across many layers of the stack - TCP and up. In a rather ambitious undertaking, when I got the chance to run a three hour (marathon) workshop at Devoxx 2012, I tried to do exactly that: a crash course on web performance. Even with that much time, much was left unsaid, but I'm happy with how it went - it turned out to be one of the most popular workshops.
The best part is, the video is now available online for free! The Devoxx team did an amazing job of post-processing the recording, with inline slides, full agenda navigation, and more. Check it out below. Hope you like it, and let me know if you have any feedback, comments or questions.
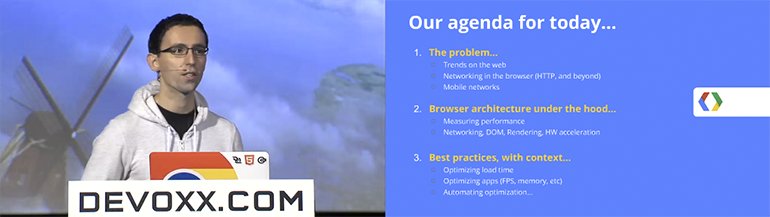
Life of a web request: TCP, HTTP, SPDY, Mobile and Navigation Timing
Part one covers much of the underlying networking infrastructure, which you may not think about day-to-day, but which often dictates the delivery and consequent performance of your application:
- What is the impact of slow sites?
- What is "fast" and how are we doing today?
- Life of an HTTP request, TCP-up
- Faster networks will save us, right? (Mostly) Wrong!
- Bandwidth doesn't matter (much)
- HTTP 1.0/1.1 and TCP performance
- SPDY in 10 slides, or less
- Performance of Mobile networks
- Under the hood of Chrome's network stack
- Navigation Timing & Real user measurement (RUM)
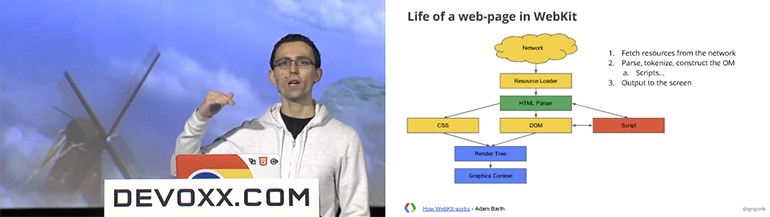
Life of a webpage: DOM, CSSOM, rendering, acceleration
Part two picks up from slide 79 and is focused on the architecture and the execution model of the browser:
- Tokenizing, parsing, and construction of the DOM
- Building the Render Tree (DOM and CSSOM)
- Measuring visual & rendering performance
- Hardware acceleration 101
- Putting it all into practice on a synthetic example
- Critical Path analysis for guardian.co.uk
- Performance rules, tips and tricks to apply on your site


 Ilya Grigorik is a web ecosystem engineer, author of High Performance Browser Networking (O'Reilly), and Principal Engineer at Shopify — follow on
Ilya Grigorik is a web ecosystem engineer, author of High Performance Browser Networking (O'Reilly), and Principal Engineer at Shopify — follow on