Google Web Toolkit: GWT, Closure, NaCl, Dart & JS
 As web developers, one thing we're not short on is the number of options when it comes to web frameworks, languages and runtimes. Google alone is now officially supporting at least five different platforms: JavaScript, GWT, Closure, and the two recent additions in NaCl and Dart.
As web developers, one thing we're not short on is the number of options when it comes to web frameworks, languages and runtimes. Google alone is now officially supporting at least five different platforms: JavaScript, GWT, Closure, and the two recent additions in NaCl and Dart.
On one hand, it is easy to look at this list and wonder why all the dissonance and competition. After all, all of these teams are within the same company, can't they just agree to work together? However, if you look at the full scope of these projects, a slightly more interesting perspective emerges: it is not about trying to find the "one true way" to build a modern web application, instead, intentionally or not, Google is funding and providing the tools for every take at the problem.
The "Google Web Toolkit"

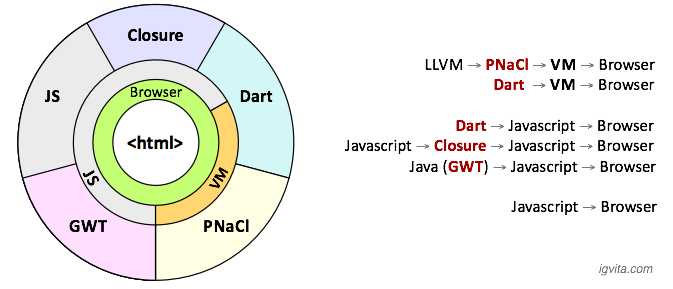
Regardless of the technology, the end result, at the center of the diagram, is the plain old HTML page, which is executed by the browser. Both of these technologies is something that Google has put a lot of investment in: heavy involvement with HTML5, and of course the Chrome browser itself.
However, most web apps today are not just static HTML, to add interactivity we have historically relied on JavaScript, which is where the Chrome V8 runtime comes in with its focus on speed. "Fast is a feature", especially when you have apps like GMail which consist of 443,000+ lines of handrolled JavaScript!
Developing in raw JavaScript can be fun, but the lack of tooling can be a problem at scale. Closure is one attempt at solving this problem by introducing a dedicated linter/compiler, which also adds features like namespaces, type checking, data hiding, a "standard library", and a number of other extensions. In effect, you write Closure flavored JavaScript, you pass it through the compiler, and the output is optimized and minified JavaScript. The Google+ team has professed their love for Closure on numerous occasions, and they are just one of the many teams within Google using it in production.
Structured Web Programming with GWT & Dart
 But, you say, I love the Eclipse toolchain, Java and all the infrastructure that comes with it - if only we could use that to build our web applications! That's Google Web Toolkit (GWT). The GWT SDK allows you to write your entire application in Java and then compile the source into optimized JavaScript. In fact, that's exactly how Google AdSense is built. And for a more "entertaining" example, add a framework like PlayN on top of GWT, and you get AngryBirds in the browser!
But, you say, I love the Eclipse toolchain, Java and all the infrastructure that comes with it - if only we could use that to build our web applications! That's Google Web Toolkit (GWT). The GWT SDK allows you to write your entire application in Java and then compile the source into optimized JavaScript. In fact, that's exactly how Google AdSense is built. And for a more "entertaining" example, add a framework like PlayN on top of GWT, and you get AngryBirds in the browser!
However, not everyone is a fan of Java. What if we had a language optimized for "structured web programming"? Say hello to Dart. The language is still in technology preview, but the goal is to take a comprehensive approach at the problem: structured, familiar language, common libraries, modularity, and built-in tool support. Boot up your Dart editor (Eclipse based), develop and debug your app, and the Dart compiler will emit optimized JavaScript when you ship the product.
Life beyond JavaScript
 Wherever there is a browser, there is a JavaScript engine. This makes JavaScript an incredibly powerful target. However, why should we pin the future of the web on JavaScript alone?
Wherever there is a browser, there is a JavaScript engine. This makes JavaScript an incredibly powerful target. However, why should we pin the future of the web on JavaScript alone?
Dart, in addition to compiling to JavaScript also offers the "Dart VM", which will execute the code directly on your local workstation or server. In fact, you can even download and build Dartium, which is a Chromium build with a built-in Dart VM - no JavaScript required!
<html>
<body>
<script type='application/dart'>
void main() {
HTMLElement element = document.getElementById('message');
element.innerHTML = 'Hello from Dart';
}
</script>
<div id='message'></div>
</body>
</html>But if we can have Dart running natively in browser, what about all the other languages? That's Native Client (NaCl), which allows you to run native compiled code directly in your browser! Grab your C/C++ source, compile it with the NaCl toolchain, and you can have your physics engine, game, or any other CPU intensive app run directly in the browser.
Additionally, there is ongoing work on Portable NaCl (PNaCl), which will accept any LLVM bytecode and run it in NaCL - which, in turn, means that we can run Python, Ruby, Lua, and dozens of other languages right in the browser. For the curious, see my RubyConf 2011 talk on this subject below (slides):
The Google Coopetition
It is easy to look at all the alternatives and wonder, what does Dart mean for GWT, or Closure, how does NaCl affect the picture, and what about the good old JavaScript itself? What's the "one true way" to build a modern web app in 2012? The short answer is: wrong question, the answer depends on your context.
Google itself has many high profile products powered by each option above, and each has its strengths and weaknesses, as well as an audience for which it is the "right fit". Instead of trying to bet on any single solution Google is systematically investing into each and every alternative route - call it cooperative competition.
 Ilya Grigorik is a web ecosystem engineer, author of High Performance Browser Networking (O'Reilly), and Principal Engineer at Shopify — follow on
Ilya Grigorik is a web ecosystem engineer, author of High Performance Browser Networking (O'Reilly), and Principal Engineer at Shopify — follow on